För några dagar sen gjorde jag ett ryck och satt mig och skrev- och publicerade några nya inlägg på min webbutvecklings samlingssida: webbdev-essentials.net.
Min tanke var ursprungligen att bara skriva 2-3 st. men det gick så långt att det blev 6 st. i slutändan ^^
En produktiv skrivar-session med andra ord 🙂
När jag ändå satt och höll på, passade jag även på att uppdatera sidan med lite nödvändigheter som jag märkte när jag var inne där.
Grejen med WordPress hemsidor är att de konstant behöver uppdateras, då saker inom kodvärlden ständigt förändras, och kompatibilitet är inte givet när ändringar sker i alla lägen. Så det gäller att hålla lite koll där.
Man kan inte ta för givet att man kan lämna sin WordPress hemsida och allt bara rullar på och fungerar i all evighet – såsom för t ex. (oftast) en ren handkodad Statisk HTML hemsida
WordPress hemsidor är desto mer komplexa och dynamiska och är byggda med betydligt fler ”beroenden” – och desto fler sådana som en hemsida använder – desto volatilare kan dess stabilitet bli med tiden allteftersom utvecklingen drivs framåt.
Vanilla JavaScript funktion som söker igenom en Array efter en eller flera textsträngar
Det första inlägget jag skrev handlade om en Vanilla JavaScript funktion jag kodade som en hjälpfunktion efter att ha försökt söka upp på Google något som skulle tillfredsställa mitt behov i en specifik situation.
Situationen var att jag behövde söka igenom en array-lista för en Custom Function i Google Sheets och kontrollera om en specifik textsträng existerade i array-listan.
Jag hittade en del lösningar som involverade både JavaScript include samt match funktion, men jag tyckte inte det kändes som de uppfyllde riktigt det jag var ute efter.
Nu i efterhand när jag tänker efter hade man säkert kunnat göra snarlik lösning med hjälp av JavaScript match likaså.
Mitt behov när jag satt och letade var att kunna identifiera mot flera strängar samtidigt, och att det skulle vara en så flexibel lösning som möjligt.
Efter lite knåpande och experimenterade med RegEx hittade jag ett sätt, som visade sig vara förvånansvärt enkelt dessutom. Och det verkar funka prima så långt som det testats hittills.
Jag blev faktiskt uppriktigt sagt förvånad över av att det inte var så lätt – eller att jag inte kunde – hitta någon kombinationslösning där en array-lista söktes igenom efter Regular Expression.
Kanske sökte jag på fel saker.
Oavsett så hittade jag en bra lösning som jag tänkte flera säkert har användning av så jag publicerade den även på mitt GitHub konto för alla att ta del av.
Är ni nyfikna på själva inlägget jag publicerade kan ni läsa det här.
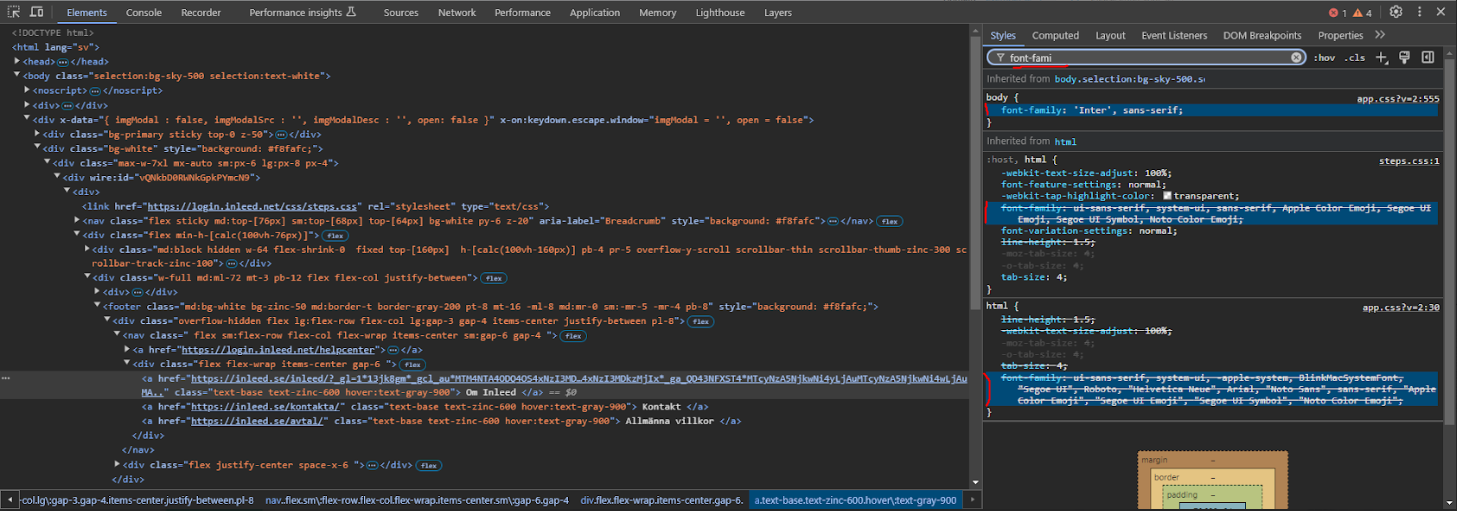
CSS Filterfunktion i Google Dev Tools Code Inspector
Näst upp var en funktion jag upptäckte när jag satt och arbetade på inleed.se och var imponerad över hur bra jag tyckte de lyckats med val av typsnitt och färgkontraster mellan förgrund och bakgrund för stilrenhet och lättläslighet.
Blev så imponerad och gillade det så mycket att jag tog en screenshot och blev sugen på att ta reda på själv vilket typsnitt det var de använda för att senare kontrollera Google Fonts ifall det var något jag själv kunde använda i mina projekt.
Så när jag kollade i högerspalten av min Google Inspector i Google Chrome webbläsaren (när verktyget fäst i underkant av webbläsaren) så noterade jag att där stod ”Filter” högst upp i CSS-kolumnen bredvid pseudokod-lägena (:hov).
Jag blev lite nyfiken och tänkte att jag bara skulle testa skriva något där för att se vad som händer.
Så jag började skriva in det jag letade efter, nämligen: font-family. Jag hann inte helt klart innan jag fick upp samtliga CSS-regler för sidan som hade font-family attributet och värde tilldelat.
Där kunde jag mycket enklare se vilket typsnitt som var aktivt på sidan, än om jag hade behövt scrolla igenom alla deras CSS-regler, som jag kanske fått göra tidigare.
Det är en grym funktion som jag tror, för mig åtminstone, kommer spara betydligt med tid framöver när man sitter och jobbar med CSS i webbläsaren för realtidstestning, vilket är väldigt vanligt förekommande för mig i mitt valda yrke 🙂
Men filterfältet var så diskret att det var väldigt lätt att missa, tyckte jag själv iaf. då jag uppenbarligen missat det ett bra tag med tanke på hur mycket jag suttit och arbetat med CSS i webbläsaren via Google Inspector verktyget- som jag för övrigt tycker är helt underbart att arbeta i för att testa CSS-ändringar i realtid på en hemsida.
Det var ett väldigt kort inlägg bara för att uppmärksamma och informera men ändå. Ovan berättande om inlägget täcker i stort innehållet av själva inlägget dessutom. Men är ni ändå nyfikna kan ni läsa hela inlägget här.
Hur man lägger till länkade inläggskategorier till WordPress temas inläggsmallar
När jag satt och förhandsgranskade inläggen jag hittills skrivit och publicerade, tyckte jag där saknades något på min sida.
Jag märkte att jag inte skrev ut vilka kategorier som inlägget hade taggats i, vilket kan vara ett bra sätt att leda läsare vidare till relaterade inlägg.
Så jag beslutade mig för att försöka ta fram dessa med hjälp av WordPress Temakodning och lägga till dem till single.php inläggsmall som är ansvarigt för hur ett inlägg presenteras när någon klickar upp inlägget för att läsa det i fokus.
Efter lite Googlade hittade jag en funktion som jag trodde kunde hjälpa mig få till det såsom jag ville ha det.
Sen fick jag experimentera lite då det var nytt för mig, men till slut så hittade jag ett sätt att lyckas ta fram den själva länkade listan med inläggskategorier som jag var ute efter.
Därefter återstod bara att CSS-Styla layouten så det kändes bra och uppfyllde min vision för hur jag ville ha det.
Jag valde att lägga inläggskategorierna i botten av inlägget då jag tyckte det kunde lätt bli för mycket under inläggets rubrik då jag brukar tagga inlägg i flera olika kategorier som jag anser passar in på inläggets karaktär.
I slutändan var jag väldigt nöjd med slutresultatet och tänkte att flera säkert hade varit nyfikna på hur man åstadkommer det på samma sätt som jag gjorde, så då blev det underlaget för ytterligare ett inlägg att skriva och publicera.
Det blev dock ett lite längre inlägg då jag valde att gå igenom det Step-by-Step så läsaren förhoppningsvis relativt enkelt skulle kunna följa med i hur jag gick tillväga för att lägga in länkade inläggskategorier till ett WordPress tema via temaredigering och PHP-kodning (som hela WordPress back-end typ är kodat i).
Tycker ni det låter intressant och också vill lära er hur ni lägger till inläggskategorier till ert WordPress tema kan ni läsa mer här.
Feedback är alltid välkommet 🙂
En observation för webbserver konfiguration hos inleed.se
Nästa inlägg blev också ytterligare ett kort ett, men som jag själv tyckte var intressant nog att lyfta.
Och det föddes när jag återigen satt och arbetade i inleed.se med att sätta upp en server där och stötte på det intressanta fenomenet att en index.html fil verkade skriva över en index.php fil.
Inget jag direkt tänkt på tidigare, då jag inte stött på situationen tidigare.
Men en nyfiken betänklighet ändå, diskuterade det lite med inleeds support för att försöka röna ut hur det funkade och senare Googlade jag även lite på egen hand.
Rätt intressant, och något som kan vara användbart som webbutvecklare/Full-Stack att känna till men som jag personligen iaf. inte tänkt på tidigare.
Delning av användbara verktyg för produktivitet i mån av bilddelning och kontrollerade screenshots
5:e och näst-sista inlägget jag publicerade var ett inlägg om 2 populära Windows verktyg som varje dag underlättar min arbetsdag.
Genom att hjälpa mig snabbt och enkelt ta screenshots för specifika markerade områden som enkelt kan delas via chatt, mail eller vad man nu än behöver.
Kan varmt rekommendera om du också arbetar någon form av arbete där kollaboration och delning av bilder är vanligt förekommande i arbetsdagen.
En Varning till Företag om Försiktighet vid uppladdning av underlag och material till (gratis) online tjänster
Sista inlägget var mer för att informera företagare, men även privatpersoner om att praktisera försiktighet när man laddar upp material till en webbtjänst – speciellt om en gratis sådan – som erbjuder att lösa problem åt en för ett uppladdat underlag.
Fråga dig själv om något är gratis – vad tjänar de då på? Ibland är det reklam, ibland är det delvis att de tjänar på dig och det du ger dem.
Det är lätt att man blir lite godtrogen och kanske även naiv, men i de här fallen tycker jag själv iaf. det kan vara bra att vara lite paranoid, speciellt om det man laddar upp innehåller företagshemligheter(!). Då bör man vara Extra Försiktig.
Det är väldigt enkelt att skriva vilka påståenden som helst på en hemsida, oavsett om i en policy eller bara på hemsidan.
Det är egentligen inte svårare än att skriva i anteckningar för att ge insikt till de av er som inte har erfarenhet av att bygga en hemsida eller hantera en hemsida.
Men hur vet du att de faktiskt håller vad de lovar?
Har du insyn i hur de satt upp sin kod och server för hur de tar hand om, lagrar och bearbetar filer du laddar upp till dem?
Hur vet du att de inte slussar vidare en kopia till någon extern tredjepart? Källkritisk, kan vara bra att vara.
Tidigare har det varit känt att där funnits gratistjänster som varnats för då de lagt in i sin kod att i hemlighet spara ned material som laddats upp.
Ibland har de även sparat utan användares vetskap och så har information läckt på Google p.g.a. att de även sökoptimerat ditt underlag (Pastebin).
Inte alltid så populärt kanske. Så tänk Efter Före du laddar upp material för valideringstjänster eller vad det nu kan vara för att hjälpa dig ta dig vidare i arbetsdagen 🙂
Detta kan även sträcka sig så långt som Sociala Medier.
Där finns ett ordspråk om att det som läggs upp på Internet varar för evigt.
Till viss mån kan det stämma, då där finns massa tjänster på nätet som har gjort det till sitt huvudsyfte att indexera, kopiera och spara ned ALLT som laddas upp till Internet för bevarandeändamål.
Så tänk på det.
Det finns oftast andra, säkrare alternativ än att riskera något som kan potentiellt skada en själv eller företaget.
På Internet bör man vara lite kritisk när det gäller hemsidor som gärna vill ha din information.
Information är makt och potentiellt pengar. Desto känsligare information, desto värdefullare.
Fler citat till Filosofisidan
Innan jag publicerade alla nya inlägg och fixade med webbdev-essentials.net sidan, så publicerade jag även lite nya citat till Filosofisidan.se:
Det första citatet jag publicerade ”Spåren efter mina steg”, kan tolkas antingen väldigt simpelt, eller extremt djupt, beroende på din preferens och perspektiv.
Jag snubblade över det när jag läste en bok, där någon hade yttrat detta citat efter en reflektion av sitt liv.
Just detta citatet talade väldigt mycket till mig då det är lätt att glömma vad ens väg här i livet lämnar för spår efter sig.
Oftast tror jag man blickar framåt och fokuserar på vad som komma skall.
Vissa kanske tittar tillbaka ibland av nostalgi eller reflektion, vissa kanske är fast i det förflutna och har svårt att gå vidare. Jag tror det är viktigt också att inte glömma bort vart man kommer ifrån, eller låtsas som att det aldrig hänt.
Allting som hänt en, har lett till vart man befinner sig idag och vem man är nu. Jag själv känner iaf. att det inte går att ångra något för då kanske man inte hade varit den man är idag, eller där man är idag.
Där finns oftast ljusglimtar i ens liv, men de kan ibland vara svårare att se, men om man tittar tillräckligt noga, så brukar man kunna hitta dem.
Men en intressant reflektion definitivt att göra för hur man påverkar andra runtomkring sig, både positivt och negativt, vad man lämnar efter sig med valen man gör, besluten man tar, orden man väljer att uttala osv.
Samt om man är nöjd med hur man lever sitt liv eller om där finns utrymme för förbättring för hur man vill leva sitt liv.
Man blir aldrig färdigutvecklad, där finns alltid saker att jobba på om man bryr sig tillräckligt.
Däremot kan man stanna upp sinsemellan och låta sig vara nöjd för en stund, och njuta av vad man uppnått och vart man kommit så här långt, innan man samlat tillräckligt med ny energi för att fortsätta sin resa till en ännu ”rikare” framtid för både vad man upplever såväl som inom sig själv för hur/vem man är.
Citatet lägger grunden för en väldigt djup reflektion (om man nu känner sig manad för det d.v.s.) 🙂
Jag personligen gillar att då och då djupdyka ned i kaninhålet (ibland med vänner som också gillar det) och utforska vad som finns där. Så länge man lyckas ta sig upp därifrån igen så kan det vara väldigt insiktsfullt och givande, på många nivåer.
Jag får känslan av att många lever så upptagna liv idag i vårt digitala samhälle att de kanske inte tar sig tiden för djupdykning och reflektion i sig själva.
Sånt som vi förr hade desto mer tid för när man inte hade konstant stimulans och underhållning så lättillgängligt som vi har det idag.
Det är en väsentlig del av hur vi växer som människor.
Självinsikt. Reflektion. Filosoferande. Perspektiv.
Något som kan tvinga fram detta är när vi utsätter oss för utmaningar. Där vi får stå öga mot öga med oss själva och känna av- och lära oss hantera nya upplevelser som vi tidigare inte haft erfarenhet av.